以前、 6to5 というツールをつかって ECMAScript 6 を試す方法をしょうかいしましたが、なんと、
jsdo.it にも同様の機能が搭載されました!
ECMAScript 6で書いたJavaScriptのコードをECMAScript 5に変換する - みかづきブログ その3
GitHub - babel/babel: 🐠 Babel is a compiler for writing next generation JavaScript.
http://jsdo.it/
http://jsdo.it/
試しかた

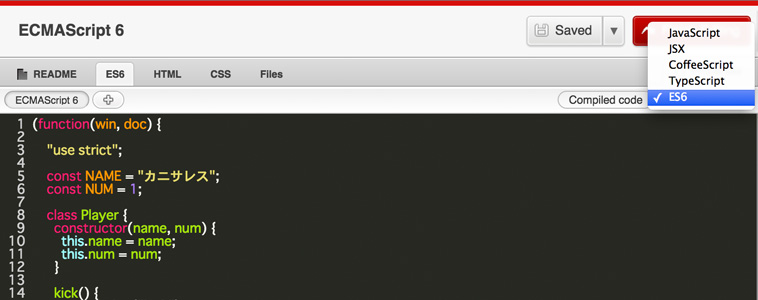
JavaScript編集画面の右上からES6を選択すればOKです。
DEMO
前回と同じコードを試してみました。
ひっそりとコンソールにオブジェクトが表示されています。
JavaScript
(function(win, doc) { "use strict"; const NAME = "カニサレス"; const NUM = 1; class Player { constructor(name, num) { this.name = name; this.num = num; } kick() { console.log("kick"); } } class GK extends Player { constructor(name, num) { super(name, num); } punch() { console.log("punch"); } } console.dir(new GK(NAME, NUM)); })(this, document);
とても手軽にECMAScript6を試せるようになりましたね。