ひょんなことから、こちらに引っ越しました。
Alienware Aurora Ryzen™ Edition R10のトップカバーを交換修理する 🔨
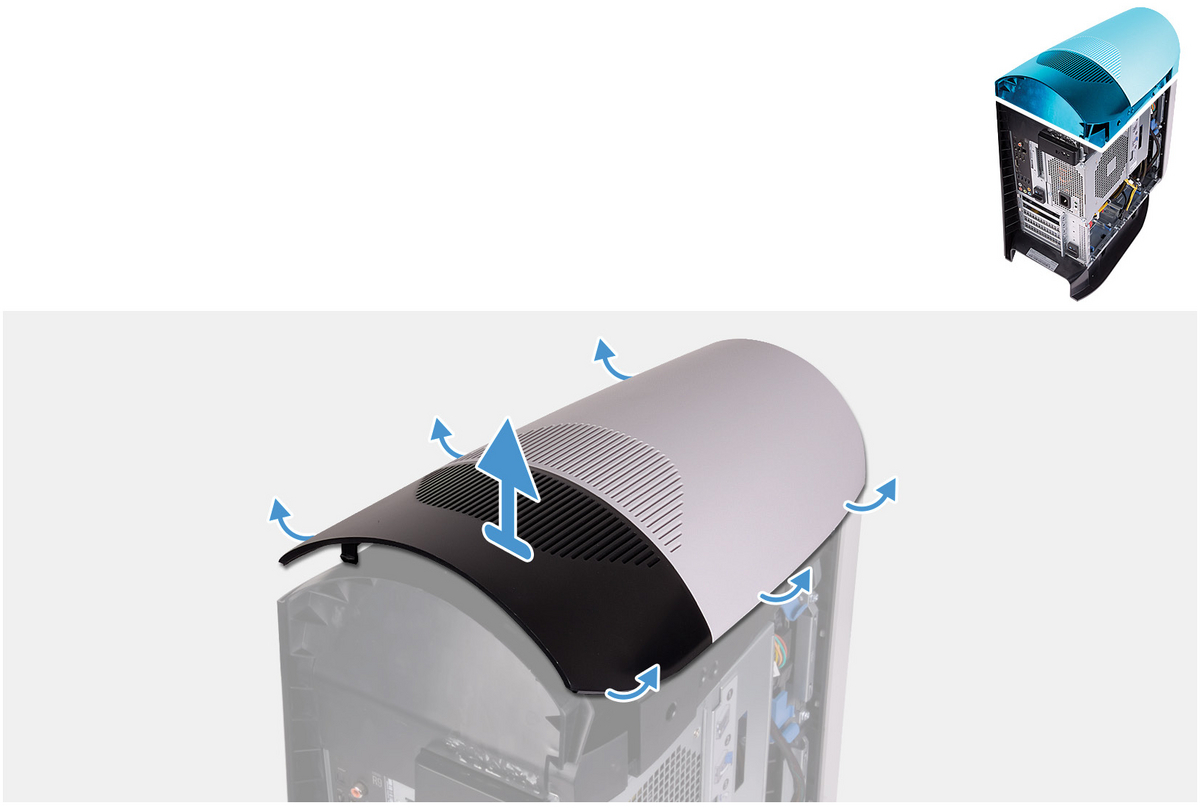
先日、Alienware Aurora Ryzen™ Edition R10の上にiPadを落としてしまい、トップカバーの通気カバー部分が折れてしまいました。ショックでした。
とりあえず、アロンアルファで応急処置をするかと思い、マニュアルでトップカバーの外し方を調べてみると簡単に取り外すことができることがわかりました。

なので、応急処置は簡単に行えたのですが、こうなってくると人間欲が出てくるもので、トップカバーだけ購入して交換できないものかなと考えるようになりました。
早速、DEllのテクニカルサポートに電話で連絡をとり、パーツだけの購入が可能か問い合わせてみたところ、
❶ 在庫があれば、有償でパーツの交換修理は可能
❷ PCをセンターに送って修理後返送するか、パーツを自宅に送ってもらって自分で修理するかの選択が可能
❸ 自分で修理の場合は、交換したパーツを返送する必要あり(交換修理なので)
ということがわかりました。
在庫の有無を調べてもらい、見積もりを送ってもらうことになったのですが、1万円弱でした。往復の送料込みで。想像よりだいぶ安い。
簡単に修理ができるってすばらしいですね。
絵文字を入力したくなったときにコピペするためのページ 🥸 (2022年バージョン)
😀😃😄😁😆😅😂🤣🥲☺️😊😇🙂🙃😉😌😍🥰😘😗😙😚😋😛😝😜🤪🤨🧐🤓😎🥸🤩🥳😏😒😞😔😟😕🙁☹️😣😖😫😩🥺😢😭😤😠😡🤬🤯😳🥵🥶😶🌫️😱😨😰😥😓🤗🤔🤭🤫🤥😶😐😑😬🙄😯😦😧😮😲🥱😴🤤😪😮💨😵😵💫🤐🥴🤢🤮🤧😷🤒🤕🤑🤠😈👿👹👺🤡💩👻💀☠️👽👾🤖🎃😺😸😹😻😼😽🙀😿😾🤲👐🙌👏🤝👍👎👊✊🤛🤜🤞✌️🤟🤘👌🤌🤏👈👉👆👇☝️✋🤚🖐🖖👋🤙💪🦾🖕✍️🙏🦶🦵🦿💄💋👄🦷👅👂🦻👃👣👁👀🫀🫁🧠🗣👤👥🫂👶👧🧒👦👩🧑👨👩🦱🧑🦱👨🦱👩🦰🧑🦰👨🦰👱♀️👱👱♂️👩🦳🧑🦳👨🦳👩🦲👩🦲🧑🦲👨🦲🧔♀️🧔🧔♂️👵🧓👴👲👳♀️👳👳♂️🧕👮♀️👮👮♂️👷♀️👷👷♂️💂♀️💂💂♂️🕵️♀️🕵️🕵️♂️👩⚕️🧑⚕️👨⚕️👩🌾🧑🌾👨🌾👩🍳🧑🍳👨🍳👩🎓🧑🎓👨🎓👩🎤🧑🎤👨🎤👩🏫🧑🏫👨🏫👩🏭🧑🏭👨🏭👩💻🧑💻👨💻👩💼🧑💼👨💼👩🔧🧑🔧👨🔧👩🔬🧑🔬👨🔬👩🎨🧑🎨👨🎨👩🚒🧑🚒👨🚒👩✈️🧑✈️👨✈️👩🚀🧑🚀👨🚀👩⚖️🧑⚖️👨⚖️👰♀️👰👰♂️🤵♀️🤵🤵♂️👸🤴🥷🦸♀️🦸🦸♂️🦹♀️🦹🦹♂️🤶🧑🎄🎅🧙♀️🧙🧙♂️🧝♀️🧝🧝♂️🧛♀️🧛🧛♂️🧟♀️🧟🧟♂️🧞♀️🧞🧞♂️🧜♀️🧜🧜♂️🧚♀️🧚🧚♂️👼🤰🤱👩🍼🧑🍼👨🍼🙇♀️🙇🙇♂️💁♀️💁💁♂️🙅♀️🙅🙅♂️🙆♀️🙆🙆♂️🙋♀️🙋🙋♂️🧏♀️🧏🧏♂️🤦♀️🤦🤦♂️🤷♀️🤷🤷♂️🙎♀️🙎🙎♂️🙍♀️🙍🙍♂️💇♀️💇💇♂️💆♀️💆💆♂️🧖♀️🧖🧖♂️💅🤳💃🕺👯♀️👯👯♂️🕴👩🦽🧑🦽👨🦽👩🦼🧑🦼👨🦼🚶♀️🚶🚶♂️👩🦯🧑🦯👨🦯🧎♀️🧎🧎♂️🏃♀️🏃🏃♂️🧍♀️🧍🧍♂️👫👭👬👩❤️👨👩❤️👩💑👨❤️👨👩❤️💋👨👩❤️💋👩💏👨❤️💋👨👨👩👦👨👩👧👨👩👧👦👨👩👦👦👨👩👧👧👩👩👦👩👩👧👩👩👧👦👩👩👦👦👩👩👧👧👨👨👦👨👨👧👨👨👧👦👨👨👦👦👨👨👧👧👩👦👩👧👩👧👦👩👦👦👩👧👧👨👦👨👧👨👧👦👨👦👦👨👧👧🪢🧶🧵🪡🧥🥼🦺👚👕👖🩲🩳👔👗👙🩱👘🥻🩴🥿👠👡👢👞👟🥾🧦🧤🧣🎩🧢👒🎓⛑🪖👑💍👝👛👜💼🎒🧳👓🕶🥽🌂🐶🐱🐭🐹🐰🦊🐻🐼🐻❄️🐨🐯🦁🐮🐷🐽🐸🐵🙈🙉🙊🐒🐔🐧🐦🐤🐣🐥🦆🦅🦉🦇🐺🐗🐴🦄🐝🪱🐛🦋🐌🐞🐜🪰🪲🪳🦟🦗🕷🕸🦂🐢🐍🦎🦖🦕🐙🦑🦐🦞🦀🐡🐠🐟🐬🐳🐋🦈🦭🐊🐅🐆🦓🦍🦧🦣🐘🦛🦏🐪🐫🦒🦘🦬🐃🐂🐄🐎🐖🐏🐑🦙🐐🦌🐕🐩🦮🐕🦺🐈🐈⬛🪶🐓🦃🦤🦚🦜🦢🦩🕊🐇🦝🦨🦡🦫🦦🦥🐁🐀🐿🦔🐾🐉🐲🌵🎄🌲🌳🌴🪵🌱🌿☘️🍀🎍🪴🎋🍃🍂🍁🍄🐚🪨🌾💐🌷🌹🥀🌺🌸🌼🌻🌞🌝🌛🌜🌚🌕🌖🌗🌘🌑🌒🌓🌔🌙🌎🌍🌏🪐💫⭐️🌟✨⚡️☄️💥🔥🌪🌈☀️🌤⛅️🌥☁️🌦🌧⛈🌩🌨❄️☃️⛄️🌬💨💧💦☔️☂️🌊🌫🍏🍎🍐🍊🍋🍌🍉🍇🍓🫐🍈🍒🍑🥭🍍🥥🥝🍅🍆🥑🥦🥬🥒🌶🫑🌽🥕🫒🧄🧅🥔🍠🥐🥯🍞🥖🥨🧀🥚🍳🧈🥞🧇🥓🥩🍗🍖🦴🌭🍔🍟🍕🫓🥪🥙🧆🌮🌯🫔🥗🥘🫕🥫🍝🍜🍲🍛🍣🍱🥟🦪🍤🍙🍚🍘🍥🥠🥮🍢🍡🍧🍨🍦🥧🧁🍰🎂🍮🍭🍬🍫🍿🍩🍪🌰🥜🍯🥛🍼🫖☕️🍵🧃🥤🧋🍶🍺🍻🥂🍷🥃🍸🍹🧉🍾🧊🥄🍴🍽🥣🥡🥢🧂⚽️🏀🏈⚾️🥎🎾🏐🏉🥏🎱🪀🏓🏸🏒🏑🥍🏏🪃🥅⛳️🪁🏹🎣🤿🥊🥋🎽🛹🛼🛷⛸🥌🎿⛷🏂🪂🏋️♀️🏋️🏋️♂️🤼♀️🤼🤼♂️🤸♀️🤸🤸♂️⛹️♀️⛹️⛹️♂️🤺🤾♀️🤾🤾♂️🏌️♀️🏌️🏌️♂️🏇🧘♀️🧘🧘♂️🏄♀️🏄🏄♂️🏊♀️🏊🏊♂️🤽♀️🤽🤽♂️🚣♀️🚣🚣♂️🧗♀️🧗🧗♂️🚵♀️🚵🚵♂️🚴♀️🚴🚴♂️🏆🥇🥈🥉🏅🎖🏵🎗🎫🎟🎪🤹♀️🤹🤹♂️🎭🩰🎨🎬🎤🎧🎼🎹🥁🪘🎷🎺🪗🎸🪕🎻🎲♟🎯🎳🎮🎰🧩🚗🚕🚙🚌🚎🏎🚓🚑🚒🚐🛻🚚🚛🚜🦯🦽🦼🛴🚲🛵🏍🛺🚨🚔🚍🚘🚖🚡🚠🚟🚃🚋🚞🚝🚄🚅🚈🚂🚆🚇🚊🚉✈️🛫🛬🛩💺🛰🚀🛸🚁🛶⛵️🚤🛥🛳⛴🚢⚓️🪝⛽️🚧🚦🚥🚏🗺🗿🗽🗼🏰🏯🏟🎡🎢🎠⛲️⛱🏖🏝🏜🌋⛰🏔🗻🏕⛺️🛖🏠🏡🏘🏚🏗🏭🏢🏬🏣🏤🏥🏦🏨🏪🏫🏩💒🏛⛪️🕌🕍🛕🕋⛩🛤🛣🗾🎑🏞🌅🌄🌠🎇🎆🌇🌆🏙🌃🌌🌉🌁⌚️📱📲💻⌨️🖥🖨🖱🖲🕹🗜💽💾💿📀📼📷📸📹🎥📽🎞📞☎️📟📠📺📻🎙🎚🎛🧭⏱⏲⏰🕰⌛️⏳📡🔋🔌💡🔦🕯🪔🧯🛢💸💵💴💶💷🪙💰💳💎⚖️🪜🧰🪛🔧🔨⚒🛠⛏🪚🔩⚙️🪤🧱⛓🧲🔫💣🧨🪓🔪🗡⚔️🛡🚬⚰️🪦⚱️🏺🔮📿🧿💈⚗️🔭🔬🕳🩹🩺💊💉🩸🧬🦠🧫🧪🌡🧹🪠🧺🧻🚽🚰🚿🛁🛀🧼🪥🪒🧽🪣🧴🛎🔑🗝🚪🪑🛋🛏🛌🧸🪆🖼🪞🪟🛍🛒🎁🎈🎏🎀🪄🪅🎊🎉🎎🏮🎐🧧✉️📩📨📧💌📥📤📦🏷🪧📪📫📬📭📮📯📜📃📄📑🧾📊📈📉🗒🗓📆📅🗑📇🗃🗳🗄📋📁📂🗂🗞📰📓📔📒📕📗📘📙📚📖🔖🧷🔗📎🖇📐📏🧮📌📍✂️🖊🖋✒️🖌🖍📝✏️🔍🔎🔏🔐🔒🔓❤️🧡💛💚💙💜🖤🤍🤎💔❤️🔥❤️🩹❣️💕💞💓💗💖💘💝💟☮️✝️☪️🕉☸️✡️🔯🕎☯️☦️🛐⛎♈️♉️♊️♋️♌️♍️♎️♏️♐️♑️♒️♓️🆔⚛️🉑☢️☣️📴📳🈶🈚️🈸🈺🈷️✴️🆚💮🉐㊙️㊗️🈴🈵🈹🈲🅰️🅱️🆎🆑🅾️🆘❌⭕️🛑⛔️📛🚫💯💢♨️🚷🚯🚳🚱🔞📵🚭❗️❕❓❔‼️⁉️🔅🔆〽️⚠️🚸🔱⚜️🔰♻️✅🈯️💹❇️✳️❎🌐💠Ⓜ️🌀💤🏧🚾♿️🅿️🛗🈳🈂️🛂🛃🛄🛅🚹🚺🚼⚧🚻🚮🎦📶🈁🔣ℹ️🔤🔡🔠🆖🆗🆙🆒🆕🆓0️⃣1️⃣2️⃣3️⃣4️⃣5️⃣6️⃣7️⃣8️⃣9️⃣🔟🔢#️⃣*️⃣⏏️▶️⏸⏯⏹⏺⏭⏮⏩⏪⏫⏬◀️🔼🔽➡️⬅️⬆️⬇️↗️↘️↙️↖️↕️↔️↪️↩️⤴️⤵️🔀🔁🔂🔄🔃🎵🎶➕➖➗✖️♾💲💱™️©️®️👁🗨🔚🔙🔛🔝🔜〰️➰➿✔️☑️🔘🔴🟠🟡🟢🔵🟣⚫️⚪️🟤🔺🔻🔸🔹🔶🔷🔳🔲▪️▫️◾️◽️◼️◻️🟥🟧🟨🟩🟦🟪⬛️⬜️🟫🔈🔇🔉🔊🔔🔕📣📢💬💭🗯♠️♣️♥️♦️🃏🎴🀄️🕐🕑🕒🕓🕔🕕🕖🕗🕘🕙🕚🕛🕜🕝🕞🕟🕠🕡🕢🕣🕤🕥🕦🕧🏳️🏴🏴☠️🏁🚩🏳️🌈🏳️⚧️🇺🇳🇮🇸🇮🇪🇦🇿🇦🇫🇺🇸🇦🇪🇩🇿🇦🇷🇦🇼🇦🇱🇦🇲🇦🇮🇦🇴🇦🇬🇦🇩🇾🇪🇬🇧🏴🏴🏴🇮🇱🇮🇹🇮🇶🇮🇷🇮🇳🇮🇩🇼🇫🇺🇬🇺🇦🇺🇿🇺🇾🇪🇨🇪🇬🇪🇪🇸🇿🇪🇹🇪🇷🇸🇻🇦🇺🇦🇹🇦🇽🇴🇲🇳🇱🇧🇶🇬🇭🇨🇻🇬🇬🇬🇾🇰🇿🇶🇦🇨🇦🇮🇨🇬🇦🇨🇲🇬🇲🇰🇭🇬🇳🇬🇼🇨🇾🇨🇺🇨🇼🇬🇷🇰🇮🇰🇬🇬🇹🇬🇵🇬🇺🇰🇼🇨🇰🇬🇱🇨🇽🇬🇩🇭🇷🇰🇾🇰🇪🇨🇮🇨🇨🇨🇷🇽🇰🇰🇲🇨🇴🇨🇬🇨🇩🇸🇦🇬🇸🇼🇸🇧🇱🇸🇹🇿🇲🇵🇲🇸🇲🇸🇱🇩🇯🇬🇮🇯🇪🇯🇲🇬🇪🇸🇾🇸🇬🇸🇽🇿🇼🇨🇭🇸🇪🇸🇩🇪🇸🇸🇷🇱🇰🇸🇰🇸🇮🇸🇨🇸🇳🇷🇸🇰🇳🇻🇨🇸🇭🇱🇨🇸🇴🇸🇧🇹🇨🇹🇭🇹🇯🇹🇿🇨🇿🇮🇴🇹🇩🇹🇳🇨🇱🇹🇻🇩🇰🇩🇪🇹🇬🇹🇰🇩🇴🇩🇲🇹🇹🇹🇲🇹🇷🇹🇴🇳🇬🇳🇷🇳🇦🇳🇺🇳🇮🇳🇪🇳🇨🇳🇿🇳🇵🇳🇫🇳🇴🇧🇭🇭🇹🇵🇰🇻🇦🇵🇦🇻🇺🇧🇸🇵🇬🇧🇲🇵🇼🇵🇾🇧🇧🇵🇸🇭🇺🇧🇩🇵🇳🇫🇯🇵🇭🇫🇮🇧🇹🇵🇷🇫🇴🇫🇰🇧🇷🇫🇷🇧🇬🇧🇫🇧🇳🇧🇮🇻🇳🇧🇯🇻🇪🇧🇾🇧🇿🇵🇪🇧🇪🇵🇱🇧🇦🇧🇼🇧🇴🇵🇹🇭🇳🇲🇭🇲🇴🇲🇬🇾🇹🇲🇼🇲🇱🇲🇹🇲🇶🇲🇾🇮🇲🇫🇲🇲🇲🇲🇽🇲🇺🇲🇷🇲🇿🇲🇨🇲🇻🇲🇩🇲🇦🇲🇳🇲🇪🇲🇸🇯🇴🇱🇦🇱🇻🇱🇹🇱🇾🇱🇮🇱🇷🇷🇴🇱🇺🇷🇼🇱🇸🇱🇧🇷🇪🇷🇺🇻🇬🇪🇺🇰🇷🇭🇰🇪🇭🇬🇶🇹🇼🇨🇫🇨🇳🇹🇱🇿🇦🇸🇸🇦🇶🇯🇵🎌🇬🇫🇵🇫🇹🇫🇻🇮🇦🇸🇲🇰🇲🇵🇰🇵