単純にfor文を書きたければ、
Pug
- for (var $i = 0; $i < 10; ++$i) {
.box
- }が
HTML
<div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div> <div class="box"></div>
になります。
単純なループです。
$iの値をつかいたければ、
Pug
- for (var $i = 0; $i < 10; ++$i) {
.box #{$i}
- }という感じで、#{}で囲えば、
HTML
<div class="box">0</div> <div class="box">1</div> <div class="box">2</div> <div class="box">3</div> <div class="box">4</div> <div class="box">5</div> <div class="box">6</div> <div class="box">7</div> <div class="box">8</div> <div class="box">9</div>
という感じで文字列として活用できます。
PugをHTMLにコンパイルする方法ですが、
いつもはGulpで変換していますが、
小規模なものであればCodePenでちゃちゃっと変換してしまってます。

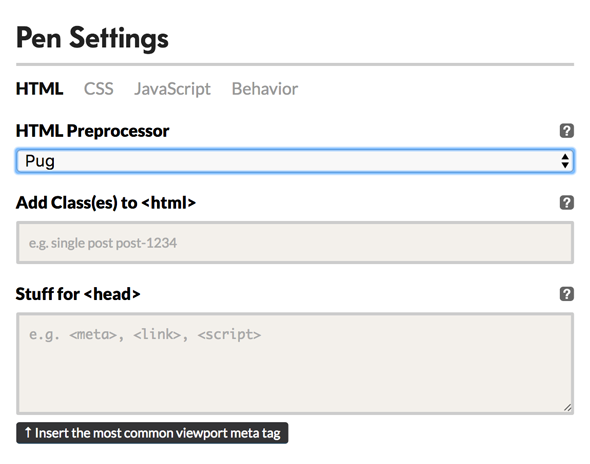
Settings から HTML Preprocessor を Pug にすればOKです。便利ですね。
万が一、HTML を Pugにしたいときは、 こちらの記事 をご確認ください。