ひょんなことからYouTubeLiveをウェブページに埋め込む方法を調べました。
必要なもの
- Googleアカウント( https://accounts.google.com/SignUp )
- Google Adsenseアカウント( https://www.google.co.jp/adsense/start/ )
- Adsenseアカウントに紐付いたYouTubeチャンネル( https://support.google.com/youtube/troubleshooter/7367438 )を参考に紐付けましょう )
- OBS( https://obsproject.com )
配信手順
1. YouTubeの 「クリエイターツール」 > 「ライブストリーミング」 > 「今すぐ配信」 を選択

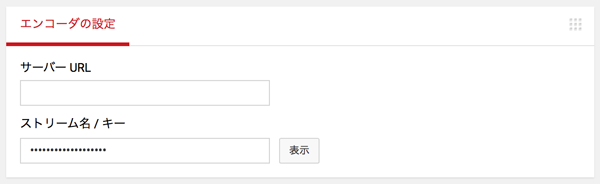
2. 「サーバー URL」と「ストリーミングキー」をメモ

3. 「動画再生ページを表示」をクリックし、動画再生ページを準備

4. OBSを起動してサーバー URL、ストリーミングキーを設定

- 「設定」 > 「配信」 を表示。
- 「配信種別」を「カスタムストリーミングサーバー」に設定。
- 「URL」に「サーバー URL」を入力。
- 「ストリームキー」に「ストリーミングキー」を入力。
- 「OK」をクリック
5. ソースを追加

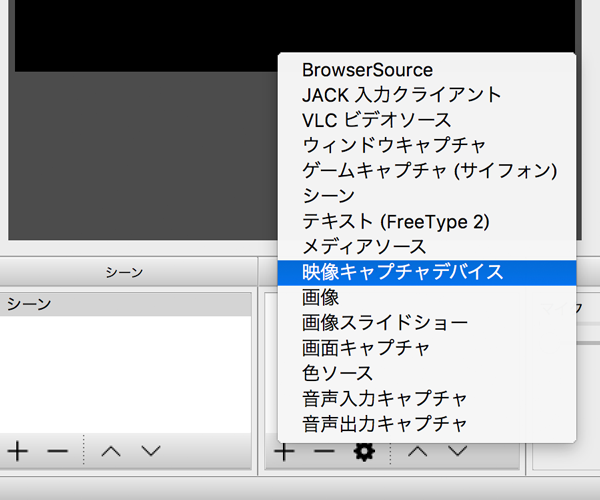
- 「ソース」 > 「+」 > 「映像キャプチャデバイス」をクリック

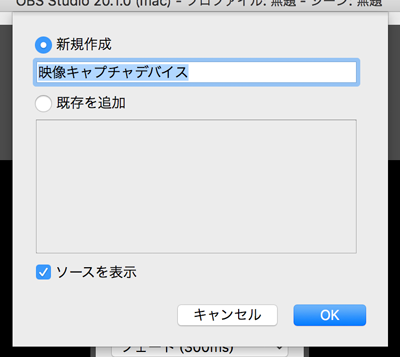
- 適当な名前をつけて「OK」をクリック

- 「デバイス」にウェブカメラを選択して「OK」をクリック
6. 配信開始

- 「トランジション」をクリック

- 「配信開始」をクリック
7. 埋め込み用のiframeを取得
- 動画再生ページにアクセス

- 「共有」 > 「埋め込む」 をクリック

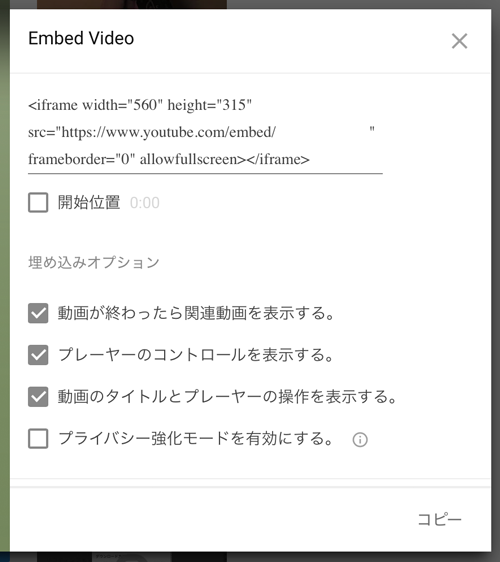
- iframeの埋め込みタグをコピー
このように取得したiframeのコードをウェブページに貼り付けることによって、
無事にウェブページにMacのウェブカメラで撮影している映像のライブ中継を埋め込むことができました。
また、YouTubeのiframeAPIに動画再生ページのIDを渡せば、プレイヤーを生成することも可能で、
パラメータを渡すことによって、iOS10以降のiPhoneでインライン再生ができることも確認しました。
どこかで誰かの役に立てば幸いです。